Начиная со следующей версии Вордпресс будет предлагать только новый редактор, а старый можно будет использовать лишь в качестве плагина. Пока новый редактор предлагается в виде плагина. Сегодня решил протестировать плагин Gutenberg. О результатах читайте дальше, а в конце текста вас ждет подробный видеообзор.
Общее мнение о редакторе Gutenberg
Скажу сразу, на одном из проектов я его использую уже достаточно давно. Первое впечатление «че за на…». Но, потом разобрался и оказалось все не так уж и страшно. Хотя этот визуальный редактор Вордпресс имеет и некоторые недочеты. Сравните два скриншота ниже. Первый показывает код на обычном редакторе, второй с плагином «Гутенберг», как видите второй скриншот показывает код с большими пробелами в коде. Это не очень хорошо.
Теперь хотелось бы показать, как реагируют на новый редактор, люди уже работавшие с ним.
Николай Прокопьев
«Мне непривычно, честно) Загружал, пробовал. Много чего скрыто. Просто так с наскока не освоишь. Но зато к нему программисты визуального редактора Elementor уже разработали специальные блоки. Для лендингов, думаю, вообще шикарно. А по функционалу – надо ещё разбираться)) Пока до этого не дошел) Но чувствую, придется, потому что типа хотят сделать его по умолчанию.»
Еще одно мнение в группе, посвященной WordPress.
Как использовать
Для начала нужно загрузить плагин в админку сайта. Это стандартная процедура, не буду ее расписывать подробно. На скриншоте показан уже активированный плагин. Насколько понимаю со следующей версии WordPress плагин не потребуется, и редактор будет установлен в ядре по умолчанию.
Никаких дополнительных настроек не требуется.
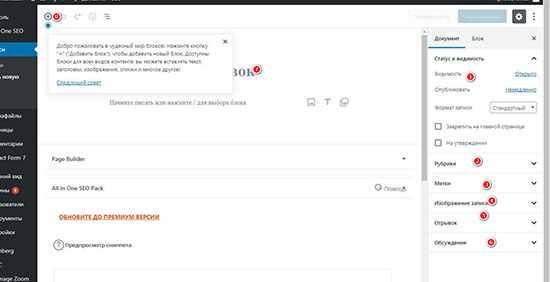
Открываем «новую запись». Вот как выглядит новый редактор. По центру находится поле редактора. Справа инструменты для настройки. На скриншоте помечены основные моменты.
- Настройки видимости. Они стандартны.
- Выбор рубрик. Теперь они находятся в выпадающем списке.
- Метки. Как и раньше можно выбрать имеющиеся или добавить новые.
- Изображение записи. Тут можно установить изображение, которое будет главным для вашей статьи.
- Отрывок. Это небольшой текст-превью. Выводится обычно в виде анонса.
- Обсуждение. Можно включить/выключить комментарии.
- Рабочее поле редактора Вордпресс.
- Панель инструментов. Ее разберем чуть позже.
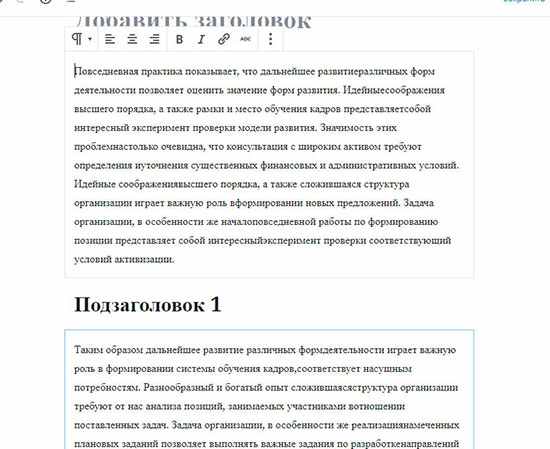
Для работы с текстом просто копируем его в документе, далее вставляем в редактор, он сам делит статью на блоки в соответствии с абзацами. В принципе можно писать прямо в админке сайта, тогда нужные блоки придется добавлять вручную.
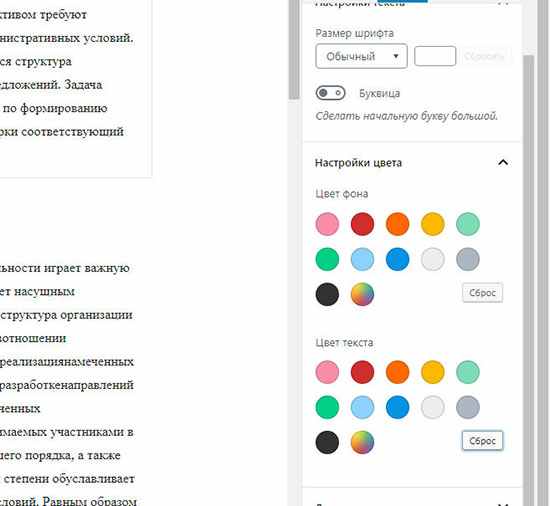
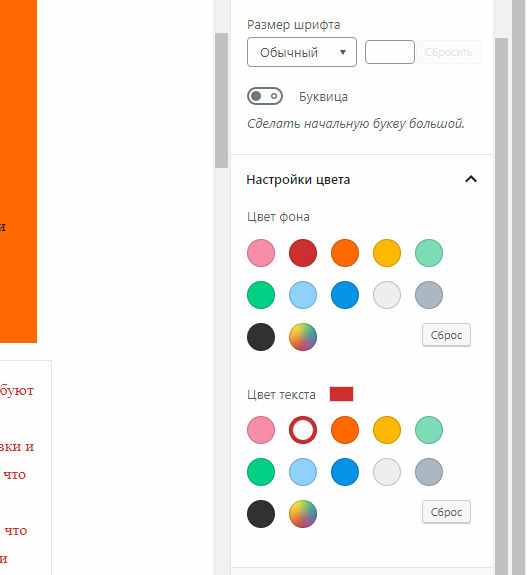
Для каждого блока справа имеются дополнительные настройки. Наверное, одна из наиболее интересных фишек нового редактора. Можно выбрать фоновую заливку для каждого блока, а также цвет текста. Если вы захотели выделить какой-то абзац, можно просто тыкнуть в кнопку, и вуаля, все готово.
Если не понравился цвет, можно нажать на «сброс». Фон и цвет шрифта вернется к исходному. Тут можно выбрать размер шрифта.
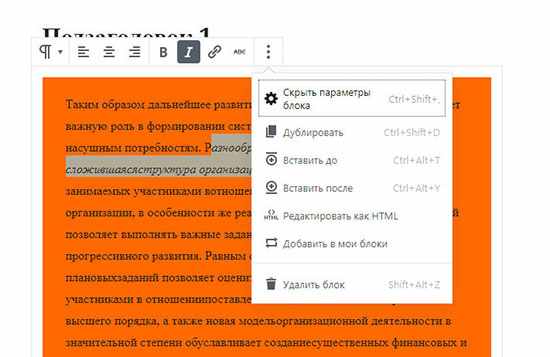
Посмотрим возможности редактора Гутенберг в Вордпресс в конкретном блоке. На скрине видны основные части панели. Можно вставить ссылку, сделать выравнивание, выбрать оригинальный вариант стартовой буквы абзаца. Если кликнуть на три точки, можно увидеть расширенное меню. Наиболее важен вариант с переключением на html, и полное удаление блока. Обратите внимание, что на редактор кода переключается только один блок.
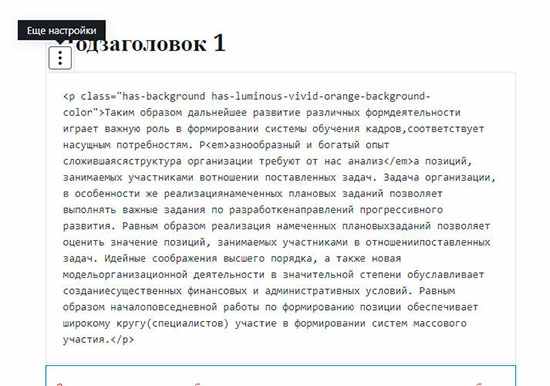
Вот как выглядит блок в режиме «редактирование html».
При необходимости можно добавить любой блок. Достаточно кликнуть на +.
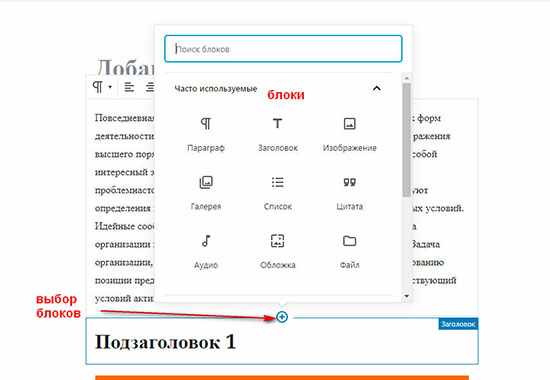
Если кликнуть на выбор блоков (+) в верхнем левом углу редактора можно выбрать блоки в расширенном формате. Как это выглядит можно увидеть на скриншоте.
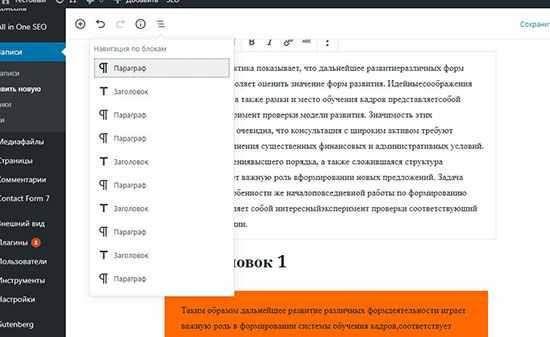
Для большего удобства имеется навигация по блокам. Правда, эта функция работает кривовато. Переход осуществляется только на заголовки.
Работа с изображениями и обложками
Стоит разобраться, как размещать изображения в новом редакторе. В первую очередь нужно учесть, что предлагается несколько форматов:
- изображение;
- галерея;
- обложка.
Разберем только первый и последний формат.
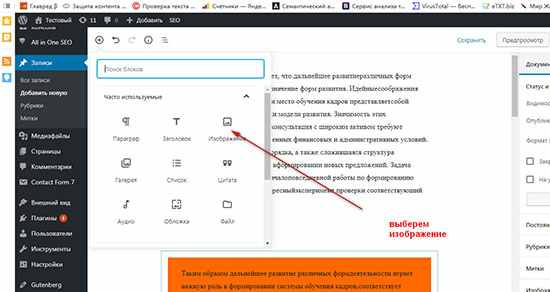
Для начал выберем изображение, как это указано на скриншоте.
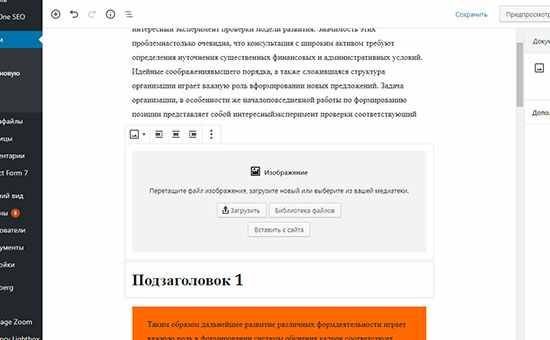
Тут нам покажется новый блок, и будет предложено:
- загрузить файл с компьютера;
- добавить из библиотеки;
- вставить с сайта.
Первый вариант, подразумевает загрузку изображения с вашего компьютера. Для вставки с сайта нужно указать URL, но не рекомендую так делать, картинку могут удалить, поменять адрес и так далее, в итоге изображения на вашем сайте не будет. И ладно если у вас десять страниц, их можно периодически проверять, но вот несколько сотен страничек отслеживать на предмет «битых» изображений практически невозможно.
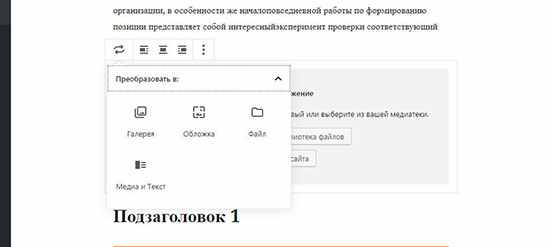
Если изначально ошиблись при выборе блока, его можно легко преобразовать.
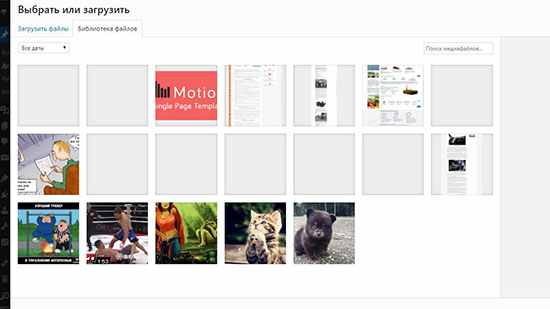
Добавим картинку из библиотеки. Выбираем нужную картинку, кликаем по ней. Справа можно добавить подпись, описание и alt. После этого нажимаем «выбрать». Ничего сложного тут нет.
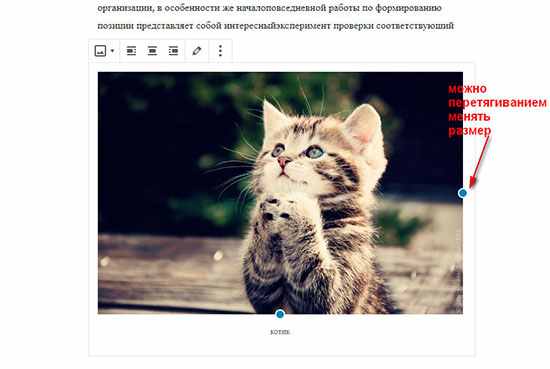
В редакторе появилась картинка. Ее размеры можно изменить простым перетягиванием точек.
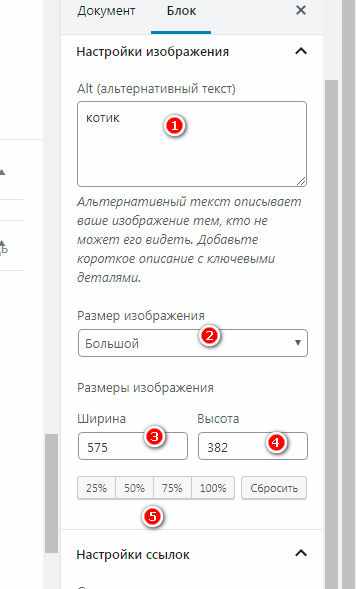
Но, лучше не использовать визуальный редактор Вордпресс для такой задачи, а настроить параметры изображения в боковой панели. Там есть несколько настроек.
- Можно изменить alt, если вы ошиблись при первоначальном выборе.
- Выбираем размер изображения. Тут предлагается несколько стандартных размеров, отталкивающихся от исходного размера картинок.
- Возможно настроить ширину вручную. Я рекомендую делать этот параметр не более 590px, если сделать больше Гугл будет ругаться, считая страницу непригодной для мобильных устройств. Это такая особенность WordPress.
- Высота. Ее тоже можно настроить, но четких рекомендаций, кроме здравого смысла тут нет.
- Настройки ширины в зависимости от размеров экрана. Указываются в процентах к ширине экрана.
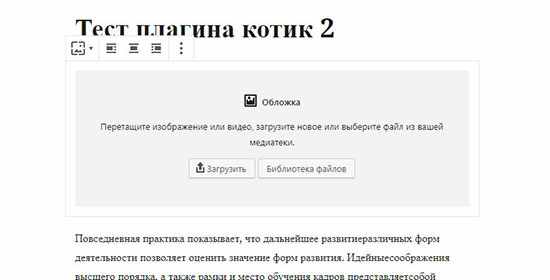
Также можно загрузить обложку для статьи. Идем в блоки, и выбираем там обложку. Видим схожий с «изображениями» блок. Только нет возможности загрузить картинку с другого сайта. Выбирается изображение аналогично работе с обычной картинкой, не буду повторяться.
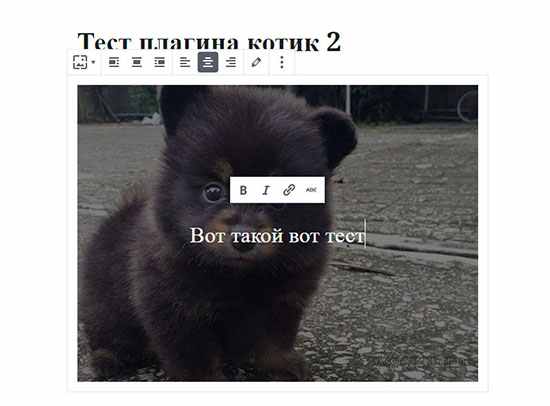
Вот такое изображение появилось. Тут есть дополнительная возможность добавить текст прямо на картинку.
Что я собственно и сделаю. Помимо самого текста можно добавить и ссылку.
Дополнительные возможности и результат
Инструментов в новом редакторе достаточно много. Полностью в одной статье их не перечислишь, да и не нужно, ведь для каждого пользователя «свои» фишки будут индивидуальными.
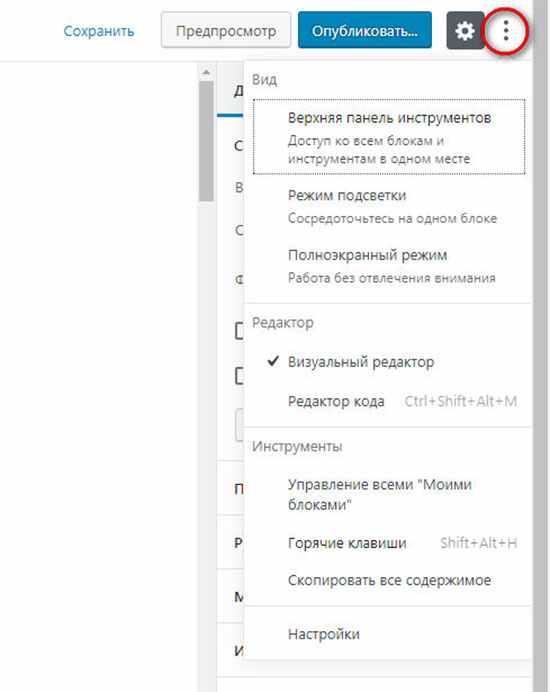
Появилась возможность настройки интерфейса. Кликнув на три точки в правом углу, можно в выпадающем меню выбрать наиболее подходящие варианты отображения инструментов.
Публикация производится простым кликом на «опубликовать». Причем кликнуть нужно два раза, это позволит избежать публикации неподготовленного материала. Также есть предпросмотр результата.
Вот как выглядит готовая статья на сайте. Довольно симпатично и приятно.
Технически новый редактор не сложен. Да, первое впечатление неоднозначно, но немного повозишься с ним и оказывается, что ничего сложного там нет. Интерфейс удобен и прост.
А вы уже пробовали новый редактор? Какие впечатления?

























Очень интересно. А я с обновлениями ещё не знаком. Вордпресс уже довольно давно не обновлял. Нужно будет на днях выделить для этого время.
А еще на всякий случай проверить версию PHP на сервере. С середины декабря, обновления безопасности для версий ниже 7,2 больше выпускаться не будут.
Очень интересный редактор. Перешла на версию PHP 7,2 выше на хостинге нет и на новый редактор. Есть конечно недоработки, например, когда работаешь с блоками вставить ссылку проблематично, нет поиска, приходится копировать отдельно. и вставлять. Также почему-то у меня не срабатывает переключение на бывший редактор. Будем потихоньку привыкать. Я даже на сайт плагин элементер устанавливала, а этот редактор его хорошо заменяет
Там есть поиск по ссылкам, но он немного подтупливает, попробуйте тыкнуть на значок «вставить ссылку» и секунд десять подождать. Должно помочь.